유튜브(Youtube) Vagabond Developer(방랑개발자)님의 How to completely make 'Minecraft'(마인크래프트를 통째로 만드는 방법)을 따라하면서 유니티(Unity)를 알아가고 있습니다. 그 정리입니다.
https://www.youtube.com/watch?v=xNozfY_Iah8
07-시점에 십자선(Crosshair)넣기
십자선(Crosshair)이미지 준비
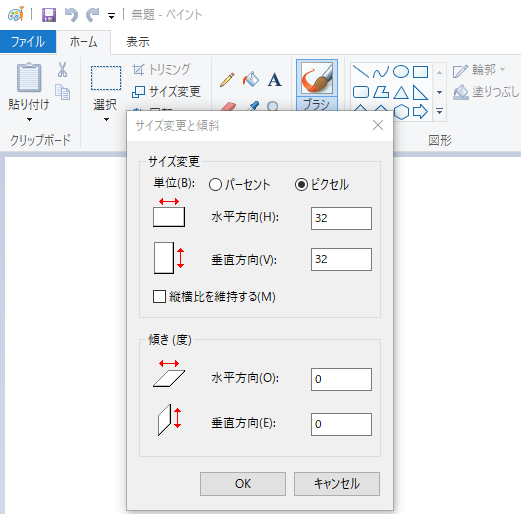
그림판에서 가로,세로 32픽셀의 검정색배경의 정사각형 이미지작성, 흰색 선으로 정중앙을 기준으로 십자선 작성
이미지를 Crosshair.png로 저장


임포트(Import) 후 투명이미지로 변경

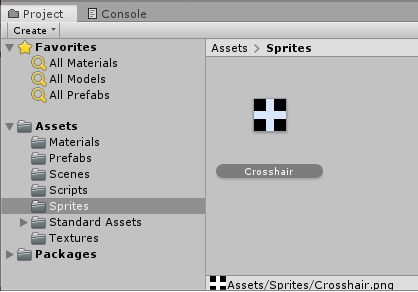
Sprites폴더를 만들고 작성한 이미지(Crosshair.png)를 임포트(Import)

임포트 설정(Import Settings)을 변경해서 투명이미지 작성
Texture Type : Sprite (2D and UI)
Advanced>>Alpha Source : From Gray Scale
변경후 Apply(적용)

UI Image추가

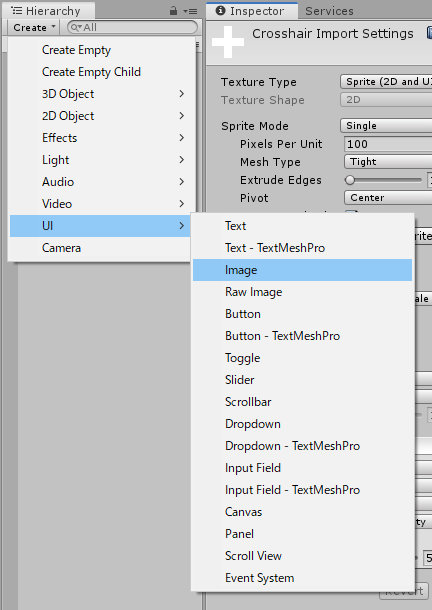
Hierarchy >> Create >> UI >> Image 선택

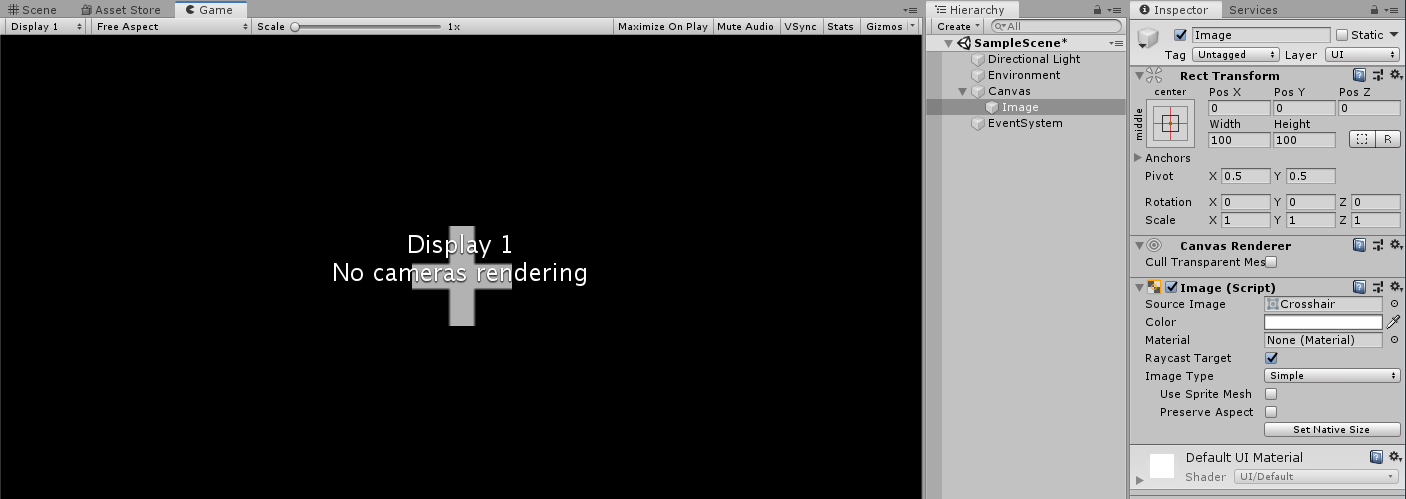
추가된 Canvas>>Image의 Image >> Source Image를 Sprites>>Crosshair 로 설정
오른쪽의 설정버튼(톱니바퀴)를 클릭해서 선택하거나, Sprites>>Crosshair를 드래그 앤 드롭
Game화면에 십자선(Crosshair)가 표시됨
실행

십자선이 잘 표시됨
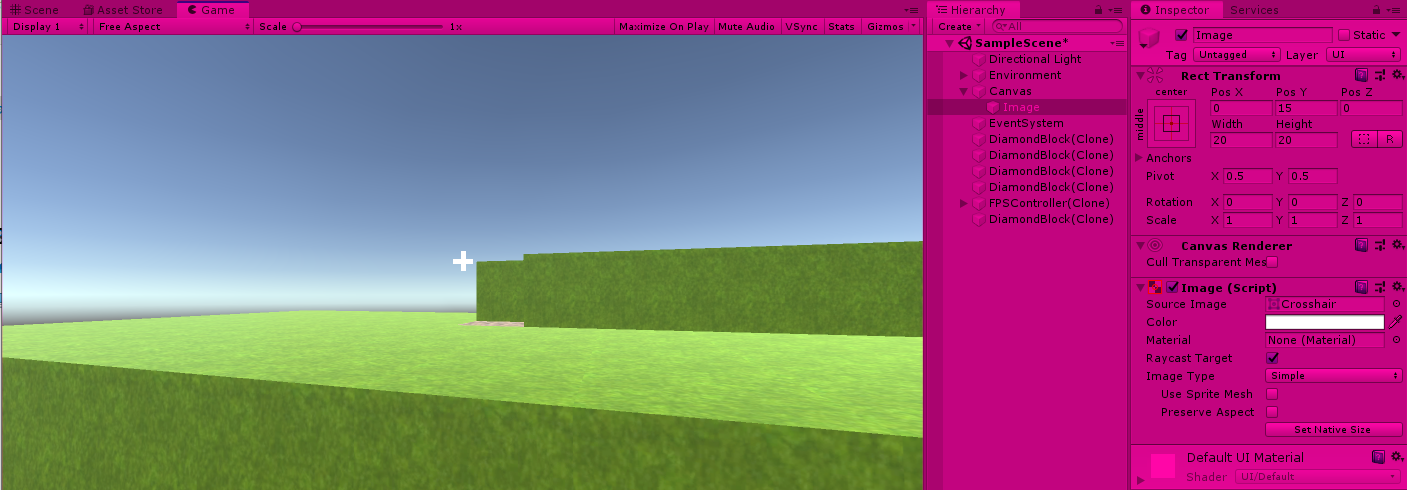
수정1. 십자선이 너무 크므로 조정

Canvas>>Image 의 Rect Transform>>Width : 20, Height:20으로 조정
수정2. 클릭위치 조정

블럭의 모서리를 클릭한 경우 블럭이 삭제되지 않음

Canvas>>Image 의 Rect Transform>>Pos Y:15으로 조정
블럭의 모서리를 클릭해도 잘 삭제됨
08-(응용)UI-Image, UI-Text 만져보기
이미지 준비해서 임포트, 좌측상단에 표시

샘플이미지를 임포트(Import)

임포트 설정(Import Settings)을 변경
Texture Type : Sprite (2D and UI)
변경후 Apply(적용)

좌측 상단에 표시위해 Game화면상태에서
Canvas>>Image 의 Rect Transform>>Width,Height를 조정
(Width, Height글자위에 마우스를 올린후 오른쪽클릭하면 스크롤로 직관적으로 조정가능)

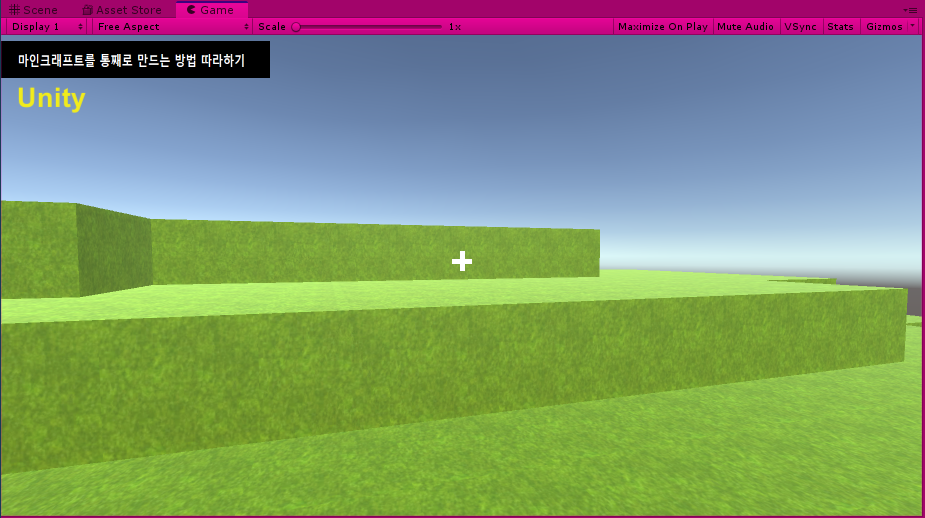
잘 표시됨

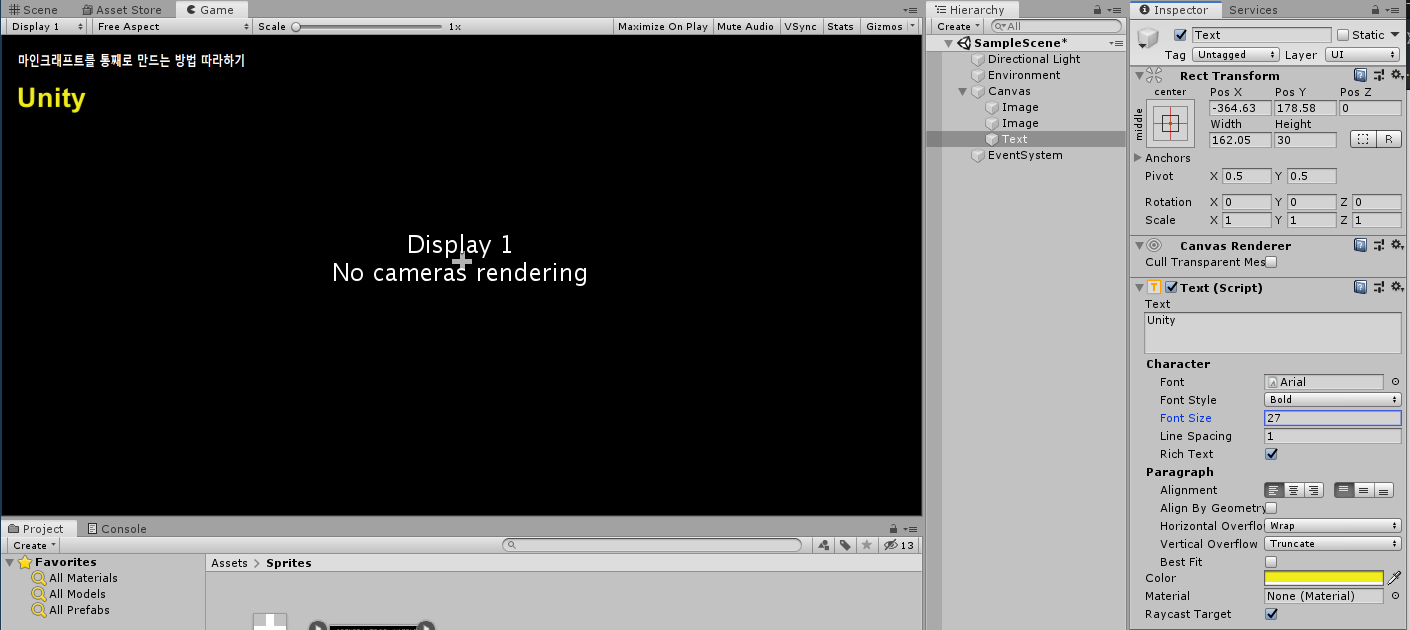
Hierarchy >> Create >> UI >> Text 선택
Canvas>>Image 의 Text>>Text에 "Unity"입력
Text>>Font Style : Bold
Font Size>>27
로 설정
좌측 상단에 표시위해 Game화면상태에서
Canvas>>Image 의 Rect Transform>>Width,Height를 조정
(Width, Height글자위에 마우스를 올린후 오른쪽클릭하면 스크롤로 직관적으로 조정가능)

잘 표시됨
이로서 "How to completely make 'Minecraft' (Part 1): Terrain Generation" 은 완료입니다.
다음부터는 블록이 많아질수록 느려지는 현상을 해결하기 위한 오클루전 컬링(Occlusion Culling)를 다루는 "How to completely make 'Minecraft' (Part 2): Basic Runtime Occlusion Culling"의 정리예정입니다.
반응형



